Statically Generating My Blog With Pelican
In the past, I hosted my blog on the popular WordPress platform. This decision was made after realizing that hosting a user forum with no main theme to it was not a particularly smart idea. A better idea would be just to have a personal blog where I could post solutions to technical problems I run into, in hopes that it helps others in the future. Naturally, WordPress came to mind, and I quickly replaced the forum with it. To make a long story short, WordPress is great, but still feels like it’s trying to accomplish way too much (with way too many plugins to support it). It requires a database, PHP, and a decent webserver to do all of that processing.
Then I discovered static site generators. The idea is that all of the processing happens beforehand to generate all of the pages, and then all the webserver needs to do is serve the webpage. No database, no PHP, just quick HTML serving. I first tried Jekyll, but didn’t care for how much of it (at the time) was broken. I found Pelican afterward, and liked it’s simplicity, and the fact that it’s written in Python. I’ve also modified a third party theme to make it look nicer and load much faster.
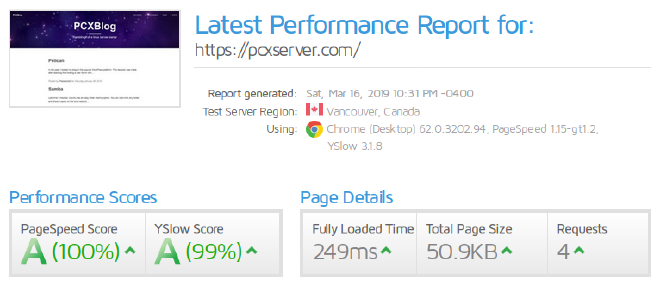
So there you have it! Take a look around and notice how much faster everything hopefully is. At some point I’ll look into what it takes to have dynamic comments on a page, as long as it doesn’t affect the overall speed of the page. Below is my GTMetrix stats. Try testing some other pages and see how much slower they are!

Edit - 2019-03-16: I cleaned up the template a bit more and got my Fully Loaded Time from 0.7 seconds down to less than 250 milliseconds!